Какво е CSS препроцесор?

Като език за описание на стилове, CSS не предлага много възможности за изграждане на логика и писане на код, затова съществува т.нар. CSS препроцесор (preprocessor). Той е важен елемент от работата с езика, затова и изучаването му е залегнало в предстоящия курс за надграждане на уменията ти CSS Advanced - юли 2024.
Именно за препроцесора ще си говорим в днешната статия. Въпреки че CSS се развива с устойчиви темпове като език, препоцесори като Sass все още имат място в работата ти с него. Те спомагат за ускоряване на работния процес, за оптимизация на кода, по-ефективната подготовка за скалиране на проектите и още.
А ето и още причини защо препроцесорът все още се използва.
Какво прави CSS препроцесора значим?
Причините да използваш CSS препроцесор в своя уеб проект са много. Разбира се, те не са задължителни за всеки тип разработка.
Ако например сайтът или приложението, по които работиш, са малки, то можеш да напишеш CSS кода си на ръка. Колкото повече обаче проектът се развива и нараства, толкова по-трудно ще ти бъде да търсиш и откриваш грешки и да го коригираш адекватно.
В крайна сметка това ще погълне полезно време и ще оскъпи неимоверно дадената разработка. Водещите неудобства на този тип работа са следните:
- Влагане на големи усилия за малки промени;
- Значително по-трудно структуриране на CSS кода;
- Претрупан код;
- Безкрайни редове от CSS класове и правила.

За да избегнеш всичко това, имаш нужда от препроцесор.
Какво е препроцесор?
В случая на CSS, препроцесорът разширява възможностите на езика. Той позволява работата с логика от типа на променливи, наследяване, функции и математически операции в CSS кода.
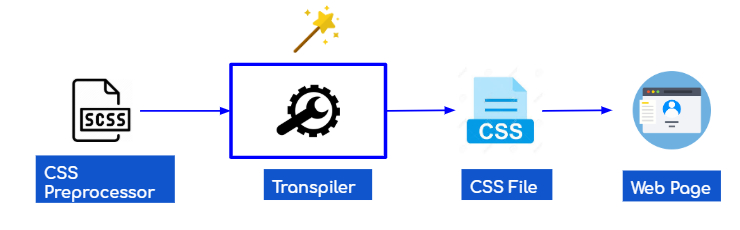
Това е възможно благодарение на факта, че всеки има собствен синтаксис, който след компилация се превръща в стандартен CSS код. Това може да спести всички горепосочени главоболия.
Когато работиш с препроцесор, ти използваш неговия синтаксис, неговия код, за да зададеш инструкции за front-end-а. И тъй като браузърите не боравят със синтаксиса на препроцесора, той се преобразува в отделен файл под формата на стандартен CSS, който да бъде използван в HTML-а.

Трябва да знаеш, че съществуват различни CSS препроцесори. Всеки от тях използва различен синтаксис и собствена екосистема от инструменти, рамки и библиотеки. В следващите редове ще разгледаме пример за такъв, с който ще боравиш и по време на курса.
Какво е Sass?
Зад абревиатурата Sass стои определението Syntactically Awesome Style Sheets. Това е най-популярният и стар CSS препроцесор, наличен вечен 18 години. Чрез него можеш да използваш различни функции, математически оператори, for-while цикли, if-else логически проверки, променливи и редица други функционалности.
Именно те ти осигуряват много повече възможности на фона на работата със стандартен CSS. Целта на създаването и работата със Sass е да се добавят динамични функционалности, като тези познати от HTML. Неговите предимства са:
- Добра репутация и надеждност на работата;
- Улеснено компилиране до стандартен CSS;
- Богата екосистема от асоциирани инструменти;
- Динамични функционалности и възможност за избор на синтаксиса;
- Подробна документация, която да улесни навлизането в работата със Sass, и още.
Като цяло използването на Sass позволява да пишеш по-бързо и по-качествен CSS код. Ако вече си боравил със CSS, запознат си с това какво са селектори, свойства и стойности и искаш да надградиш възможностите си за работа с езика по проектите си, на точното място си.
В курса те очакват не само умения за работа със Sass, а и методики за писане на чист код, най-добри практики, CSS Grid, CSS Custom Properties, опознаване на системи за управление на съдържание, реализация на завършен сайт и още. Запиши се за CSS Advanced - юли 2024 още днес!
Автори: Георги Кацаров и Мария Вълчева














